|
|
|
|
|
# vitepress 自定义主题
|
|
|
|
|
|
可以直接克隆,也可以使用下面方法一步步自定义实现
|
|
|
|
|
|
## 克隆demo项目
|
|
|
|
|
|
克隆地址
|
|
|
|
|
|
```shell
|
|
|
|
|
|
http://git.ppst.top/pp/custom-vitepress-theme-demo
|
|
|
|
|
|
```
|
|
|
|
|
|
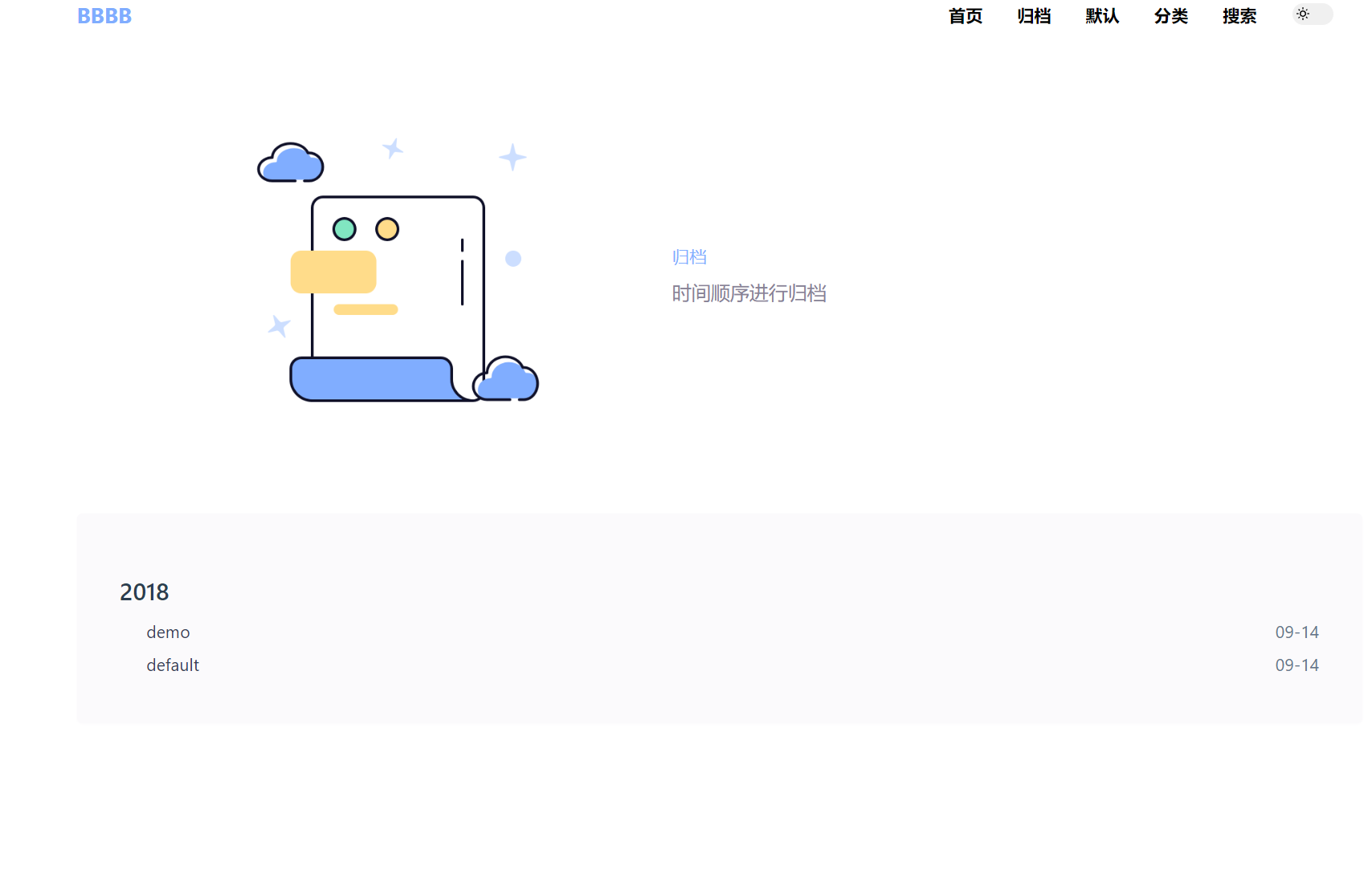
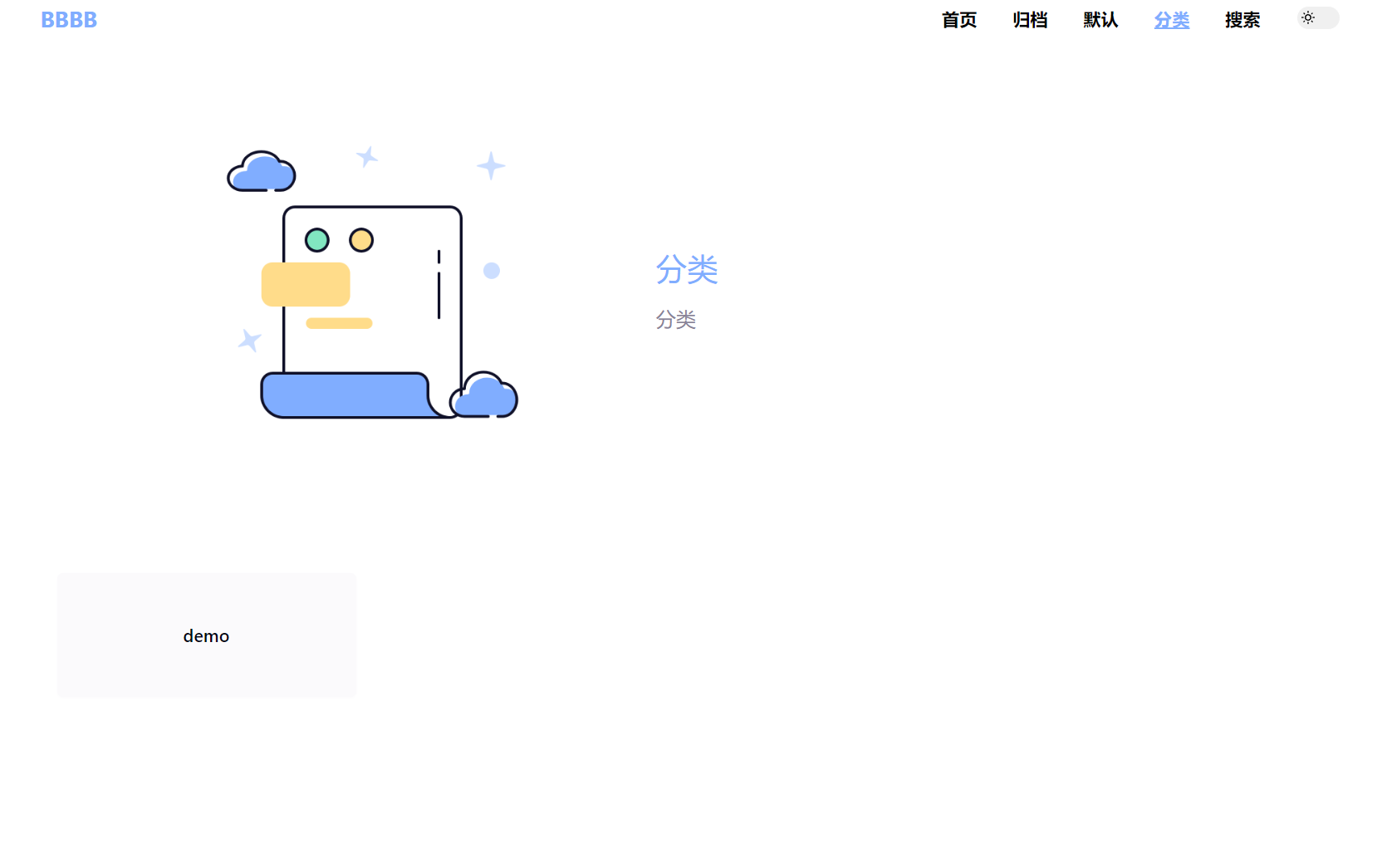
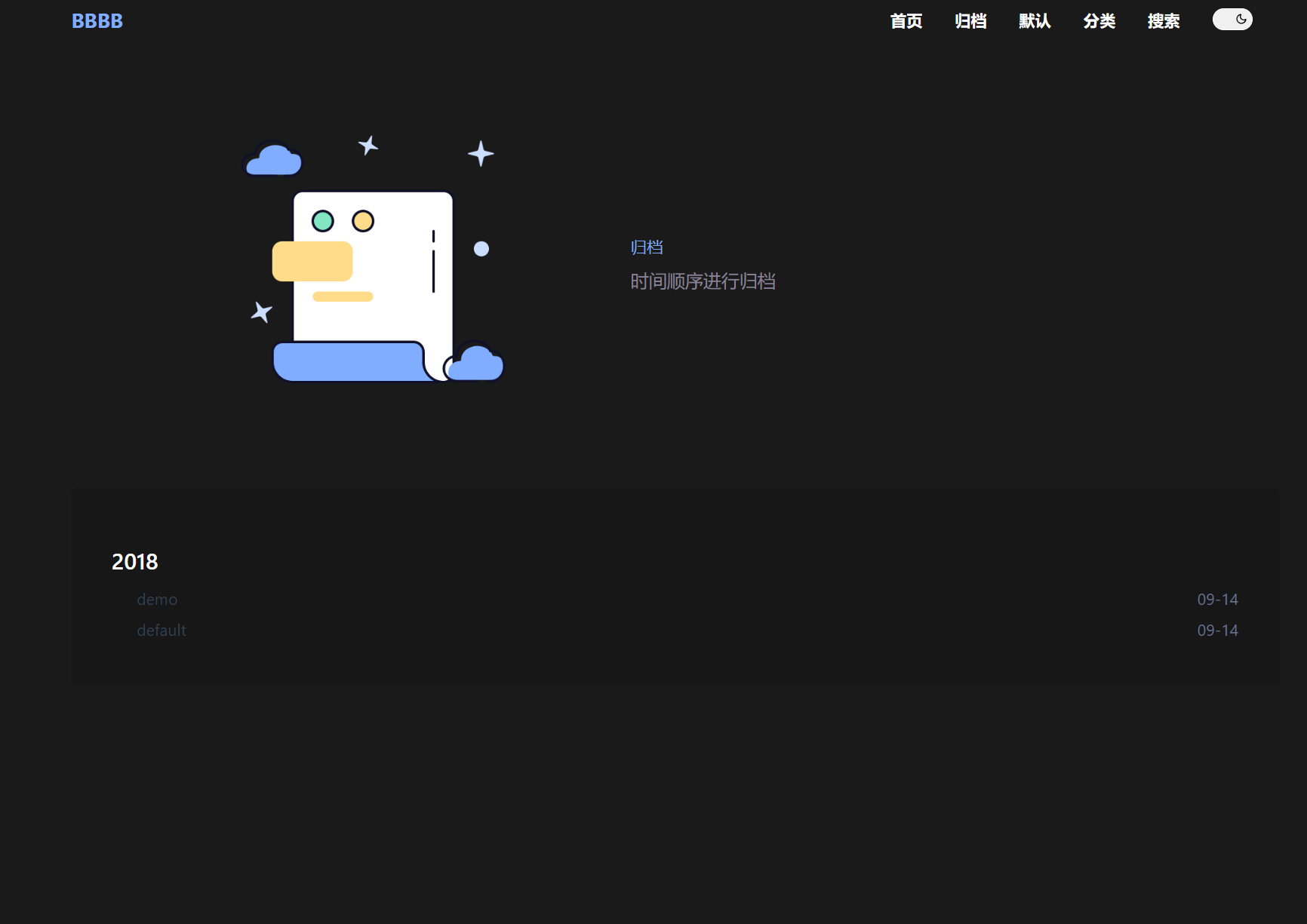
## 展示
|
|
|
|
|
|

|
|
|
|
|
|

|
|
|
|
|
|

|
|
|
|
|
|

|
|
|
|
|
|

|
|
|
|
|
|
|
|
|
|
|
|
## 自定义使用
|
|
|
|
|
|
### 安装 vitepress
|
|
|
|
|
|
```shell
|
|
|
|
|
|
pnpm install vitepress
|
|
|
|
|
|
```
|
|
|
|
|
|
### 安装主题
|
|
|
|
|
|
|
|
|
|
|
|
```shell
|
|
|
|
|
|
pnpm install custom-vitepress-theme
|
|
|
|
|
|
```
|
|
|
|
|
|
### 安装读取文档插件
|
|
|
|
|
|
```shell
|
|
|
|
|
|
pnpm install markdown-from-posts
|
|
|
|
|
|
```
|
|
|
|
|
|
|
|
|
|
|
|
### 目录结构
|
|
|
|
|
|
|
|
|
|
|
|
```md
|
|
|
|
|
|
.vitepress
|
|
|
|
|
|
theme
|
|
|
|
|
|
index.ts
|
|
|
|
|
|
override.css
|
|
|
|
|
|
config.ts
|
|
|
|
|
|
pages
|
|
|
|
|
|
default.md
|
|
|
|
|
|
posts
|
|
|
|
|
|
文件夹/.md文件
|
|
|
|
|
|
.md文件
|
|
|
|
|
|
public
|
|
|
|
|
|
favicon.ico
|
|
|
|
|
|
index.md
|
|
|
|
|
|
```
|
|
|
|
|
|
|
|
|
|
|
|
#### .vitepress文件夹
|
|
|
|
|
|
|
|
|
|
|
|
config.ts - 配置自定义vitepress导航以及标题等
|
|
|
|
|
|
|
|
|
|
|
|
theme/override.css 重置样式
|
|
|
|
|
|
|
|
|
|
|
|
theme/index.ts
|
|
|
|
|
|
#### .vitepress/config.ts
|
|
|
|
|
|
|
|
|
|
|
|
```js
|
|
|
|
|
|
const { getPosts } = require('markdown-from-posts')
|
|
|
|
|
|
async function config() {
|
|
|
|
|
|
return {
|
|
|
|
|
|
extends: {
|
|
|
|
|
|
markdown: {
|
|
|
|
|
|
headers: {
|
|
|
|
|
|
level: [2, 3]
|
|
|
|
|
|
}
|
|
|
|
|
|
},
|
|
|
|
|
|
},
|
|
|
|
|
|
themeConfig: {
|
|
|
|
|
|
posts: await getPosts(),
|
|
|
|
|
|
title: 'BBBB',
|
|
|
|
|
|
description: '自定义主题BBBB',
|
|
|
|
|
|
docRoot: '',
|
|
|
|
|
|
hasDarkSwitch: true,
|
|
|
|
|
|
homeConfig: {
|
|
|
|
|
|
headline: 'BBBB大标题',//大标题
|
|
|
|
|
|
headlineHeight: 'BBBB高亮',//大标题高亮
|
|
|
|
|
|
subheading: 'BBBB小标题',//小标题
|
|
|
|
|
|
subheadingHeight: '小标题高亮',//小标题高亮
|
|
|
|
|
|
description: '自定义主题,简短banner描述',//描述
|
|
|
|
|
|
},
|
|
|
|
|
|
|
|
|
|
|
|
nav: [
|
|
|
|
|
|
{ text: '首页', link: '/', icon: '' },
|
|
|
|
|
|
{ text: '归档', link: '/pages/archives', icon: '' },
|
|
|
|
|
|
{ text: '默认', link: '/pages/default', icon: '' },
|
|
|
|
|
|
{ text: '分类', link: '/pages/category', icon: '' },
|
|
|
|
|
|
{ text: '搜索', link: '/pages/search', icon: '' },
|
|
|
|
|
|
],
|
|
|
|
|
|
footer: {
|
|
|
|
|
|
copyright: '湘ICP备aaaaaaaa-1'
|
|
|
|
|
|
}
|
|
|
|
|
|
}
|
|
|
|
|
|
}
|
|
|
|
|
|
}
|
|
|
|
|
|
module.exports = config()
|
|
|
|
|
|
|
|
|
|
|
|
```
|
|
|
|
|
|
|
|
|
|
|
|
#### .vitepress/theme/override.css 样式
|
|
|
|
|
|
|
|
|
|
|
|
```css
|
|
|
|
|
|
:root {
|
|
|
|
|
|
--c-main-color:#80adff;/* 主色调 */
|
|
|
|
|
|
}
|
|
|
|
|
|
|
|
|
|
|
|
```
|
|
|
|
|
|
|
|
|
|
|
|
#### .vitepress/theme/index.ts 【vitepress 引入主题】
|
|
|
|
|
|
|
|
|
|
|
|
```js
|
|
|
|
|
|
import { CustomTheme } from 'custom-vitepress-theme'
|
|
|
|
|
|
|
|
|
|
|
|
import './override.css'
|
|
|
|
|
|
|
|
|
|
|
|
export default {
|
|
|
|
|
|
...CustomTheme,
|
|
|
|
|
|
}
|
|
|
|
|
|
|
|
|
|
|
|
```
|
|
|
|
|
|
### pages文件夹
|
|
|
|
|
|
|
|
|
|
|
|
配置二级目录页面(可自定义布局页面),
|
|
|
|
|
|
|
|
|
|
|
|
默认有
|
|
|
|
|
|
- category.md【分类页面】
|
|
|
|
|
|
- default.md 【默认页面】
|
|
|
|
|
|
- default.md 【搜索页面】
|
|
|
|
|
|
- archives.md 【归档页面】
|
|
|
|
|
|
|
|
|
|
|
|
如果需要自定义布局请定义组件并在.vitepress/theme/index.ts引用
|
|
|
|
|
|
|
|
|
|
|
|
在pages下页面中使用组件即可
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
### posts 文件夹 【所有文档】
|
|
|
|
|
|
|
|
|
|
|
|
文档顶部:
|
|
|
|
|
|
```md
|
|
|
|
|
|
---
|
|
|
|
|
|
title: default
|
|
|
|
|
|
date: 2018-09-14 13:57:02
|
|
|
|
|
|
category: default
|
|
|
|
|
|
tags:
|
|
|
|
|
|
- default
|
|
|
|
|
|
---
|
|
|
|
|
|
```
|
|
|
|
|
|
|
|
|
|
|
|
- title 为文档标题
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
- date 创建时间
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
- category 分类
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
- tags 标签
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
#### public文件夹
|
|
|
|
|
|
|
|
|
|
|
|
- favicon.ico 网站图标
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
- img文件 公共图片文件夹
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
#### index.html文件
|
|
|
|
|
|
|
|
|
|
|
|
首页配置
|
|
|
|
|
|
|
|
|
|
|
|
```html
|
|
|
|
|
|
---
|
|
|
|
|
|
page: true
|
|
|
|
|
|
date: 2021-06-30
|
|
|
|
|
|
title: 自定义标题
|
|
|
|
|
|
sidebar: false
|
|
|
|
|
|
---
|
|
|
|
|
|
<script setup>
|
|
|
|
|
|
</script>
|
|
|
|
|
|
<Home>
|
|
|
|
|
|
|
|
|
|
|
|
<template #banner>
|
|
|
|
|
|
<img src="/img/page.png" />
|
|
|
|
|
|
</template>
|
|
|
|
|
|
|
|
|
|
|
|
<template #description>
|
|
|
|
|
|
<!-- 一些其他描述 -->
|
|
|
|
|
|
</template>
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
</Home>
|
|
|
|
|
|
```
|
|
|
|
|
|
## package.json
|
|
|
|
|
|
|
|
|
|
|
|
```json
|
|
|
|
|
|
{
|
|
|
|
|
|
"name": "demo",
|
|
|
|
|
|
"version": "1.0.0",
|
|
|
|
|
|
"description": "",
|
|
|
|
|
|
"main": "index.js",
|
|
|
|
|
|
"scripts": {
|
|
|
|
|
|
"dev": "vitepress dev --host 0.0.0.0",
|
|
|
|
|
|
"build": "vitepress build "
|
|
|
|
|
|
},
|
|
|
|
|
|
"dependencies": {
|
|
|
|
|
|
"@types/node": "^18.15.11",
|
|
|
|
|
|
"markdown-from-posts": "^1.0.5",
|
|
|
|
|
|
"vitepress": "1.0.0-alpha.64",
|
|
|
|
|
|
"custom-vitepress-theme": "^0.0.2"
|
|
|
|
|
|
}
|
|
|
|
|
|
}
|
|
|
|
|
|
```
|